While I may be attending a $40,000 a year school, it doesn’t take a piece of paper to build on your Web Development skills— it just takes an interest in creating fun web design.
Fun Web Design? Huh? What? Why?
If you’re like me, coding, debugging, programming, and other aspects of web development really get your jets going. FrillyWeb is constant updates—on our site and through e-mail!– on ways to make it fun for beginners, professionals, students, and the site users.
What’s FrillyWeb Got to Do With It?
Since I’m on my first semester of Junior Year and only recently chose a major I have been latched on to my professors’ every word and mentally note every tip and piece of advice. Every new thing I learn has me delving further and further into the latest technologies of web development—learning fun web design is just apart of the journey but it’s my favorite pit stop along the way.
Interested in Fun Web Design? Then subscribing to our e-mail list will keep you updated for free on all the ways FrillyWeb is helping keep the fun alive!


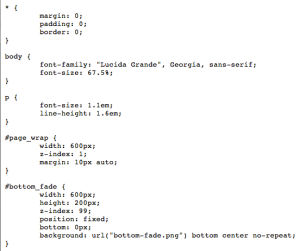
 the page you want it to appear on or a separate style sheet that you attach. The CSS code contains adjustments to selectors and also div id’s that you put around your text in the code. You can change the text to what you want but if you don’t know what you’re doing I wouldn’t mess around with any of the other parts of the CSS. The code is the top right picture. Now for the CSS to be applied to the text your text must be inside a div “<div id=”page_wrap”></div>.” At the end of the text inside the page_wrap div put <div id=”bottom_fade”></div> and then close the page wrap div. Make sure you use the exact same ID’s as the ones in the CSS, adding capitals or spaces will make it not work.
the page you want it to appear on or a separate style sheet that you attach. The CSS code contains adjustments to selectors and also div id’s that you put around your text in the code. You can change the text to what you want but if you don’t know what you’re doing I wouldn’t mess around with any of the other parts of the CSS. The code is the top right picture. Now for the CSS to be applied to the text your text must be inside a div “<div id=”page_wrap”></div>.” At the end of the text inside the page_wrap div put <div id=”bottom_fade”></div> and then close the page wrap div. Make sure you use the exact same ID’s as the ones in the CSS, adding capitals or spaces will make it not work.